Overview
Elixon Tooltip is a jQuery plugin for displaying bubbles
with rich HTML content. Bubbles can be attached to any
element on various events like hover or click.
Features
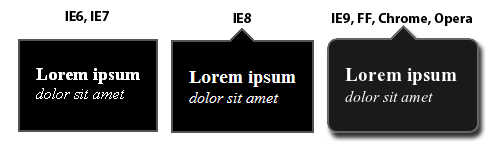
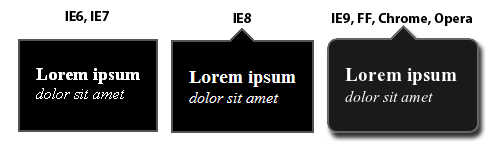
- Pure CSS without any images.
- Support for different inbuilt color schemes.
- Easy to tweak the appearance with just CSS.
- Easy to attach to any element.
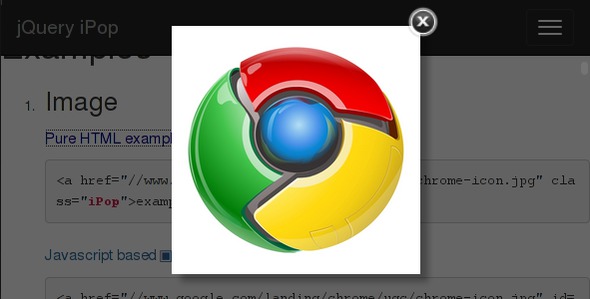
- Embed any elements inside the Tooltip (forms, images, videos, iframes...)
- Supports for generated content through inline HTML or callbacks.
- Programmer can easly trigger showing/hidding using inbuilt easy-to use commands.
- Advanced positioning control.
-
Automatic positioning. Let the inbuilt intelligent logic
select the best position for you to avoid overleaping with
other dynamic objects on the screen like form fields, images,
other bubbles etc.
-
Support for bubbles inside bubbles (for examle error bubbles
for form fields embedded in parent bubble).
-
Timed bubbles. Bubble can hide automatically after specified amount of time.
-
Position hinting using CSS classes. You don't need to specify
explicitly the position of the bubble. You can specify that
all bubbles shown inside any element (for example footer) will
be displayed for example always above the element. While
bubbles for header menu will be shown always bellow.
-
Support for defaults. You can set default settings on per-page
bases. For example default content, color scheme etc. so you
don't need to specify these everytime you call
$.et() method.
-
Support for bubble groups. Any bubble can belong to any number
of groups. Only one bubble from any group can be displayed at
the time.
-
Suport for multiple show/hide effects
show, fade, slide or
you can create your own show/hide effect by passing a simple
effect callback to the Elixon Tooltip.
Compatibility
Works in all modern browsers. Backwards compatible with older browsers (graceful degradation) including IE6.